지난 포스팅에 이어 이번 글에서는 was에 기본페이지를 설정하고 /was 경로로 접속 시 웹서버에서 reverse-proxy를 활용하여 was로 마운팅하는 과정을 다뤄보도록 하겠습니다.
tomcat 이미지를 pull받고 도커 컨테이너로 올려준 후 컨테이너에 접속합니다.
docker pull tomcat:latest
docker run -it -d -p 8080:8080 --name kylen-tomcat tomcat:latest
docker exec -it kylen-tomcat /bin/bashhome 디렉터리의 모습입니다.

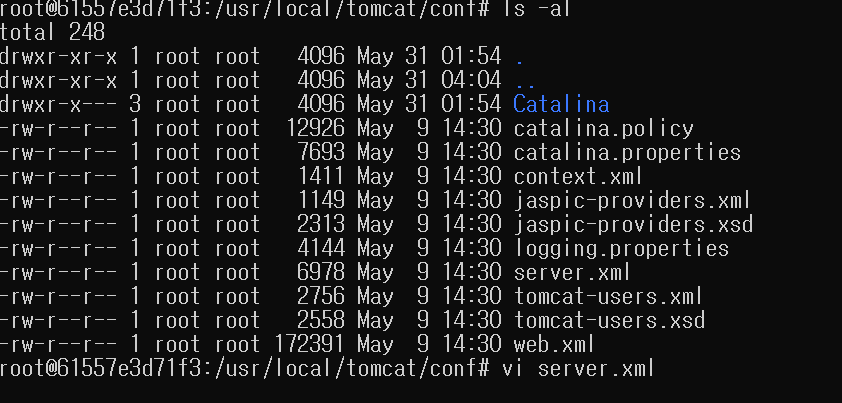
톰캣 설정을 위해 conf 디렉터리로 이동하여 server.xml 파일을 수정하도록 하겠습니다.

Host의 appBase와 Context 설정을 통해 톰캣의 default root path를 사용자 정의로 돌려줍니다.

저는 편의상 /usr/local/tomcat/kylen 을 root 경로로 잡아주었습니다. 이제 해당 경로에 디렉터리를 만들고 vim 에디터로 샘플 html을 만들겠습니다.

server.xml에서 설정한 /usr/local/tomcat/kylen 경로에 /was 디렉터리를 만들고 index.html을 아래와 같이 설정해주었습니다.

다음으로, nginx 컨테이너에서 tomcat 으로 request를 보내기 위해 tomcat 컨테이너의 private ip주소를 뽑아냅니다.
hostname -I아이피 주소를 보관해둔 후 다시 nginx 컨테이너로 접속합니다.
nginx의 설정파일이 있는 /etc/nginx 경로로 이동합니다.

conf.d 경로에 있는 default.conf 설정파일을 vim 에디터로 연 후 /was 경로에 대한 프록시 설정을 추가해줍니다.

location /was 블록을 추가한 후 곰돌이 자리에 저장해두었던 tomcat 컨테이너의 private ip를 입력해줍니다.
마지막으로 nginx와 tomcat을 모두 재기동해줍니다.
재기동 후 브라우저에서 확인해보면?


웹서버에서 was로 마운팅 시켜주는 것을 확인할 수 있습니다.
'devops > docker' 카테고리의 다른 글
| Spring Boot + Docker를 활용한 ELK Stack (1) (0) | 2023.07.22 |
|---|---|
| docker를 활용한 web-was 설정하기 (0) | 2023.05.31 |