안녕하세요. 오랜만에 인사드리네요
이번 포스트에서는 docker container를 활용하여 간단하게 web-was를 구성하고 웹서버에서 받은 요청을 reverse-proxy를 활용하여 was로 마운팅하는 방법에 대해 다뤄보려고 합니다.
위 실습에서 웹서버는 nginx, was는 tomcat를 사용하도록 하겠습니다. windows 환경이라면 cmd창을, macOS 환경이라면 터미널을 열어주도록 합니다.
1. docker hub에서 nginx와 tomcat의 이미지를 내려받습니다.
docker pull nginx:latest
docker pull tomcat:latest
2. 설치된 이미지를 컨테이너로 실행시킵니다.
docker run -it -d -p 80:80 --name kylen-nginx nginx:latest
docker run -it -d -p 8080:8080 --name kylen-tomcat tomcat:latest
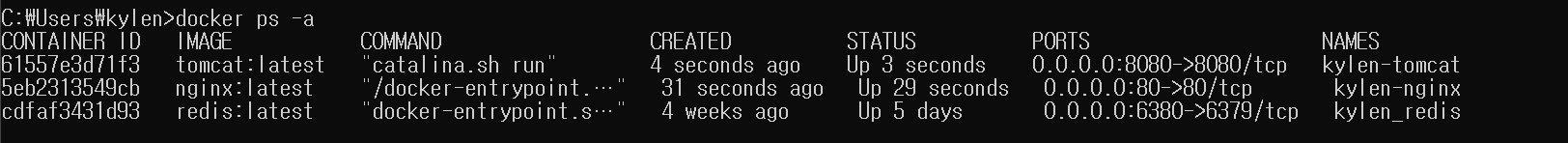
- 컨테이너를 구동한 후 다음 명령어를 실행하여 프로세스 목록을 확인합니다.
docker ps -a
(redis는 무시하셔도 됩니다. 개인 프로젝트에서 사용하고 있는 서버라서 해당 포스팅과는 연관이 없습니다.)
컨테이너를 실행할 때 -p 옵션으로 호스트의 포트포워딩을 사용하였기 때문에 localhost의 80번 포트는 nginx 컨테이너로, 8080포트는 tomcat 컨테이너로 포워딩 됩니다. 이제, / 경로로 접속하였을 때는 nginx에서 처리하고 /was 경로로 접속하였을 때는 nginx에서 받아 tomcat으로 마운팅시키도록 설정을 변경하는 작업을 진행하겠습니다.
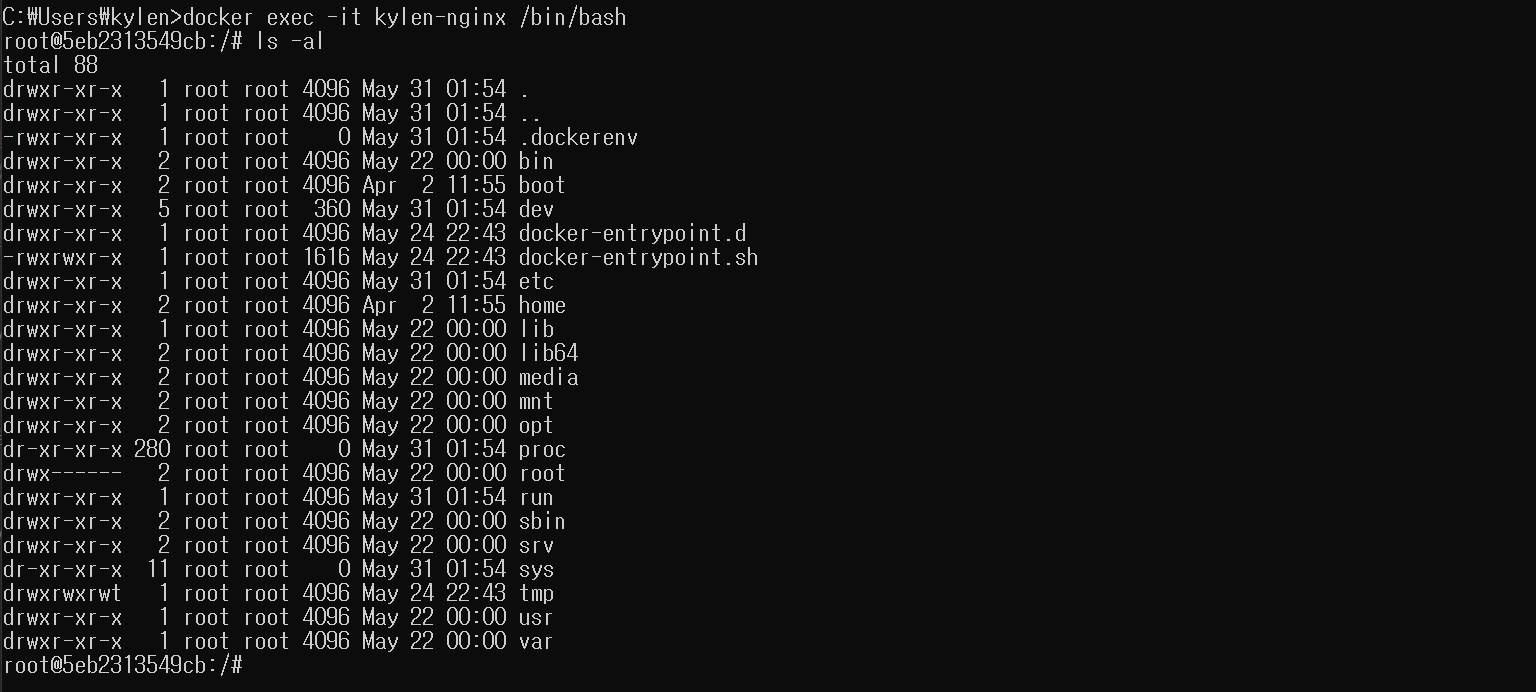
우선 nginx 컨테이너로 접속합니다.
docker exec -it kylen-nginx /bin/bash
root 계정으로 접속이 된 것을 확인할 수 있습니다. 이제, index.html 파일을 찾아줍니다.
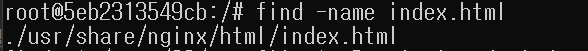
find -name index.html
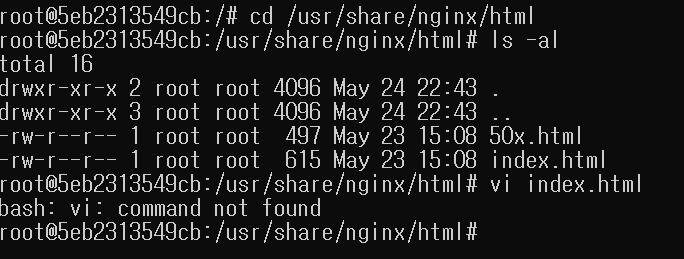
/usr/share/nginx/html 경로에 있네요. 해당 경로로 이동한 후 vim 에디터로 편집하겠습니다.

vim에디터가 없을 경우 설치해줍니다. (ubuntu 버전이므로 cent-os 사용자는 yum을 사용하도록 합니다.)
apt-get update
apt-get install vim설치가 완료되면 vim에디터로 index.html을 열어줍니다.

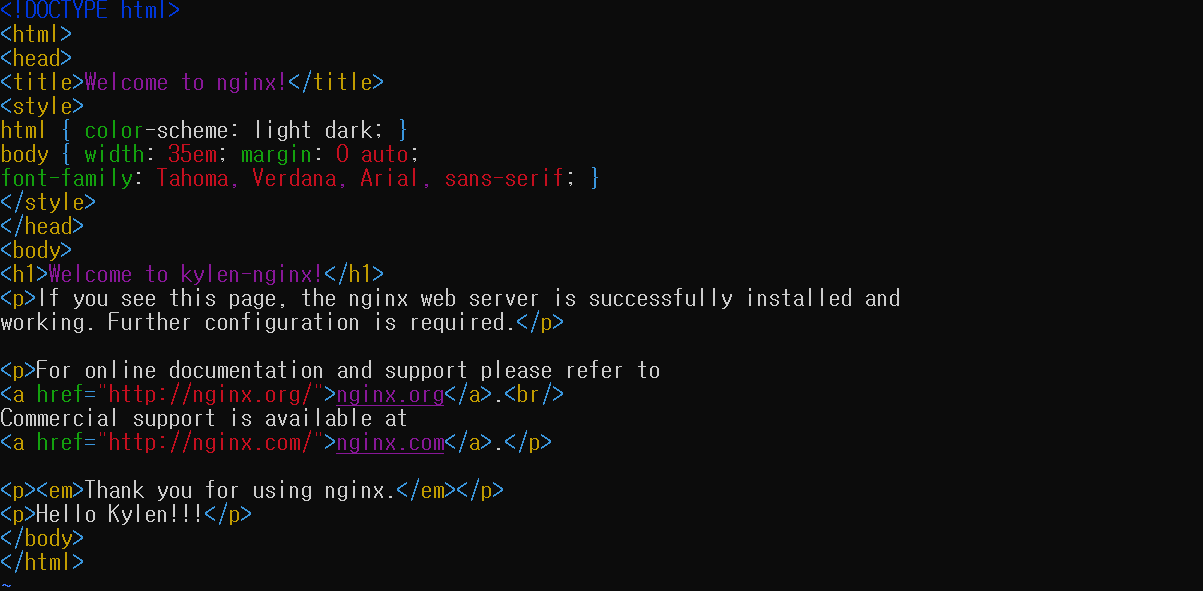
html 태그를 넣어서 Hello Kylen을 넣어주도록 하겠습니다..

수정이 완료되면 저장 후 exit로 컨테이너를 빠져나와 nginx컨테이너를 재시작 해줍니다.
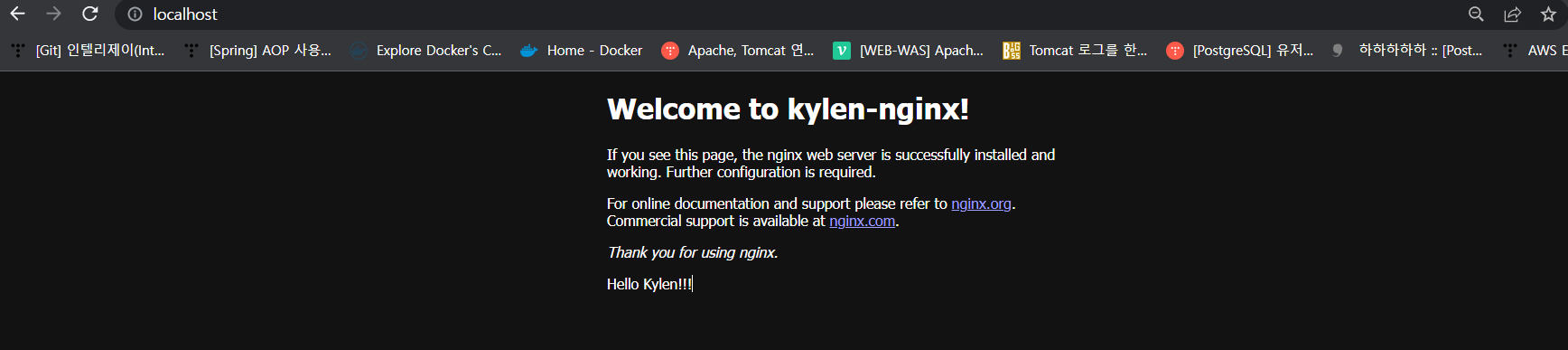
docker restart kylen-nginx이제 브라우저에서 localhost로 접속하게 되면

다음과 같이 클라이언트의 요청을 처리하는 것을 확인할 수 있습니다.
글이 조금 길어진 관계로 톰캣으로 마운팅하는 과정은 다음 포스팅에서 이어서 작업하도록 하겠습니다.
'devops > docker' 카테고리의 다른 글
| Spring Boot + Docker를 활용한 ELK Stack (1) (0) | 2023.07.22 |
|---|---|
| docker를 활용한 web-was 설정하기 (2) (2) | 2023.05.31 |